GridLayout Class:
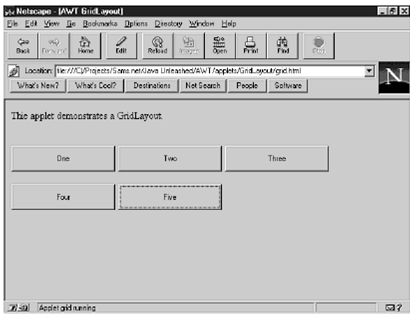
As its name suggests, the GridLayout class places controls in the Container in a grid. It is important to note in which this is a regular grid-all the grid cells are the similar size. An applet in Figure displays a GridLayout.
The grid applet describes a grid along with two rows and three columns. An add() method adds every control starting within row 1, column 1 followed through row 1, column 2 and many more.
import java.awt.*;
public class grid extends java.applet.Applet {
public void init() {
setLayout( new GridLayout( 2, 3 ) ) ;
add( new Button( "One" ) ) ;
add( new Button( "Two" ) ) ;
add( new Button( "Three" ) ) ;
add( new Button( "Four" ) ) ;
add( new Button( "Five" ) ) ;
}
}

You could also create a GridLayout along with vertical and horizontal gap values through using the setLayout() method as you do along with the BorderLayout and FlowLayout classes.