GUI Control Components
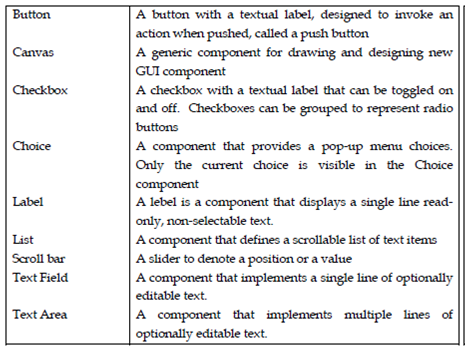
GUI control components are the main elements of a GUI which enable interaction along with the user. They are all concrete subclasses of Component. Graphical User Interface control components for constructing menus are derived from the abstract class MenuComponent.
The given three steps are essential in making use of a GUI control component.
- A GUI control component is created through calling the suitable constructor
- Button guiComponent = new Button ("OK");
- The GUI control component is added to a container by using a layout manager. This commonly includes invoking the overloaded method add( ) on a container along with the GUI contral as the argument:
- guiFrame.add(guiComponent);
- Listeners are registered within the GUI component so in which they can receive events when these occur. GUI components produce particular events response to user actions.

Running Example
Every GUI control component is defined below. The given generic HTML file could be modified to run the instances in a web browser or by using an applet viewer. Only suitable class for the applet requires to be changes.
<!-- HTML file to run an applet-- >
<!-- Change Applet class name as appropriate -- >
<title > GUI Control Component</title>
<hr>
<applet code = "AppletClassName.class" width = 200 height = 200></applet>