ENCTYPE="application/x-www-form-urlencoded" and in its place use
ENCTYPE="text/plain".
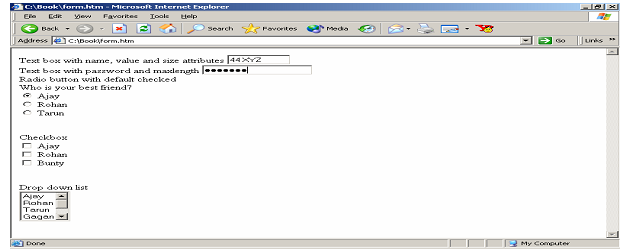
The subsequent illustration displays a general form which includes some of the commonly used controls.
<HTML>
<HEAD>
<TITLE> Welcome to EXPERTSMIND.COM </TITLE>
</HEAD>
<BODY>
<FORM METHOD=POST>
Text box with name, value and size attributes
<INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44 XYZ" SIZE=10>
<BR>Text box with password and maxlength
<INPUT TYPE=PASSWORD MAXLENGTH=10>
<BR>Radio button with default checked<BR>
Who is your best friend?<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Ajay" CHECKED>
Ajay <BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Rohan"> Rohan
<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Tarun"> Tarun<P>
<BR>Checkbox<BR>
<INPUT TYPE=CHECKBOX NAME="AJAY" VALUE="YES"> Ajay <BR>
<INPUT TYPE=CHECKBOX NAME="Rohan" VALUE="YES"> Rohan <BR>
<INPUT TYPE=CHECKBOX NAME="BU" VALUE="YES"> Bunty<P>
<BR>Drop down list<BR>
<SELECT NAME="BEST FRIEND" SIZE=4>
<OPTION VALUE="Ajay">Ajay
<OPTION VALUE="Rohan">Rohan
<OPTION VALUE="Tarun">Tarun
<OPTION VALUE="Gagan">Gagan
<OPTION VALUE="Harish">Harish
<OPTION VALUE="Manjit">Manjit
</SELECT>
</FORM>
</HTML>

Figure: A Web Page with a Form