Introduction
This is an assessed piece of coursework, so the project that you submit must be your own work, and you must understand all the files that you create for this project. Of course, you may discuss ideas with each other, and ask for advice from us. But you must make sure that you understand everything you submit as you will be tested on your project under exam conditions in the Class Test.
Please could you also prepare your project in NetBeans 7? This is the version in AP labs, but of course it does mean that you will need to install NetBeans on your own machine. It is free, and should not cause you any problems with this project. This makes it straightforward to run the submitted projects as part of the marking process.
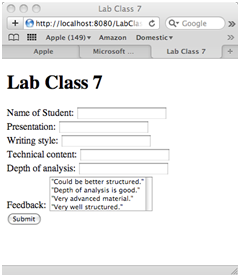
I want you to create a simple Web Application that collects gradings under a number of criteria, and then calculates an aggregate mark. Without any styling applied, the input form needs to look like this:

Presentation, Writing Style, Technical Content and Depth of Analysis should each be marked with a value between 0 and 100. Create the above form.
Some additional constraints:
1. Use the same name, "score", for each of the input fields that accepts a grade.
2. Allow multiple options to be selected from the drop down list.
3. Configure the form to submit a POST request when the data is submitted,
as we are working on the assumption that the results will be "posted" into a database (althoughyou will not actually do this in thiscoursework).
I suggest a name like "AssessGrades" for the action that takes place when the form is submitted.
You now need to create a Servlet that will process the Post request that is generated by the form submission.
Don't forget to put it into a new packagewhen you create it.
What I would like you to do is to use a separate JavaBean to actually process the grades into an aggregate mark. However, you will need to extract the raw data from the request message in the Servlet you have just created.
Extracting the student name should be easy for you. But you need a little more information about the cases for data named "score" and the data from the Drop down list, where there can be multiple values under the same name. What will happen here is that the form will associate an array of values with the respective name. You will to use a slightly different method to obtain this array. For example:
String[] scores = request.getParameterValues("score");
So, start to work on the doPostmethod in your servlet now. You need to obtain from the request object:
1. The name of the student;
2. The scores from each criterion;
3. The selected feedback statements.
You will also need to parse the string representation of each score into a Double. Having got this far, you need to turn your attention to the JavaBean that will
aggregate the scores into a single grade.
Create a new java class called (for example) Graderin a package called beans. This will have two attributes/fields: an array ofgrades; and a String that is the
final_grade. Declare these.
You can now use NetBeans to create the "getter" and "setter" methods in a style that conforms to the JavaBeans standard. Right click in the editor and select "Refactor/Encapsulate Fields". You will not want a public "setter" method for final_grade, so deselect this. This is because the final grade is calculated. Now your task is to calculate this grade as follows.
Firstly, calculate the mean of all the grades.
Then assess the final grade according to the following rules: Average ≥70 => "A"
60 ≤Average < 70 => "B"
50 ≤Average < 60 => "C"
40 ≤Average < 50 => "D" Average < 40 => "Fail"
You should now be able to use this Bean in the Servlet to obtain the overall final grade. Having calculated this, then create a response html document that reports back on the outcome. That report should include:
1. The name of the Student
2. The final grade
3. The feedback comments.
Once you have that working, I would like you to take things a little further.You can save a lot of network traffic and loading on the server side, if you check that valid data has been entered before the form is submitted. So, I would like you to include validation on the client side by adding some JavaScript into the index page to:
1. Check a name has been entered;
2. Check the value of each of the score fields is numerical and between 0 and 100.
Finally, once you have checked all the functionality is correct,use a bit of CSS magic to make both input and response forms look more attractive.
As a checklist for you before submitting your coursework, here is a high level summary of how the marks will be allocated. Do please use this as a guide on the areas you need to focus on.