Images in the top area of Compass home page guide visitors to specific pages on the site. Now you will add links for navigation buttons.
You will see that there are some ways to create links using Dreamweaver. First, you will add a link from Trip Planner image to the TripPlanner.html page using Property inspector.
1. In Site window, double-click the icon for the my_CompassHome.html file in either pane.
The my_CompassHome.html file becomes active window.
2. In Document window, click the Trip Planner image once to select it.
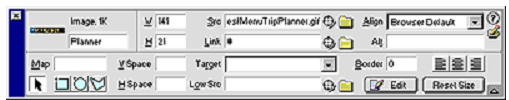
3. Choose Window > Properties to open Property inspector if it isn't already open.
Property inspector displays information about the selected image.

Note: Link field contains a number sign (#), often referred to as a null or 'dummy' link, created when you inserted the rollover image. Don't remove this character. It will soon be replaced with file name of the document you link to.
4. In Property inspector, click the folder icon to right of the Link field.
5. In Select File dialog box, browse to the Compass_Site folder and then to DW4_TripPlanner.html; click Select (Windows) or Open (Macintosh) to select file to open when Trip Planner button is clicked.
File name appears in the Link field of the Property inspector. Now you will add a link to Destinations image using Property inspector and Site window.
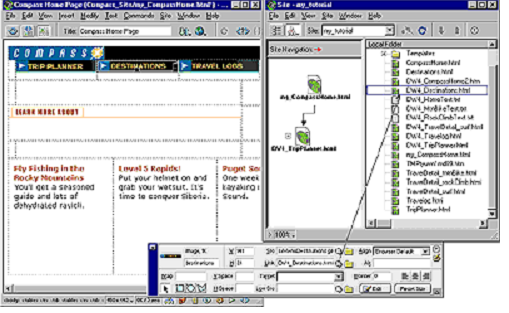
6. Click title bar of the Site window to make it active or choose Window > Site Files. Resize your Document window, if necessary, so that you can position left side of the Document window and Site window side by side.
7. In Document window, click Destinations image to select it.
8. In the Property inspector, click Drag to File icon (located to the right of the Link field) then drag the pointer to the Site window and in Local Folder List, point to file DW4_Destinations.html.

File name appears in the Link field in Property inspector for products image.
9. Click Site Map icon in the Site window. Site map gets updated to reflect the link you just added.

A plus (+) sign next to any file in site map indicates that file contains links to other documents. Click the plus sign to expand site map to display associated files; click minus (-) sign to collapse the site map.
Next, you will add a link for the Travelogs image.
10. In Document window, click Travelogs image to select it.
11. In the Property inspector, drag Point-to-File icon to Site window, and point to file DW4_Travelog.html.
12. Choose File > Save to save the changes you have made to home page.