HOW TO WORK IN DREAMWEAVER?
How and Where to open Dreamweaver?
Step 1: Click on Start
Step 2: Select Program
Step 3: Select Macromedia Dreamweaver
Step 4: Click on Dreamweaver
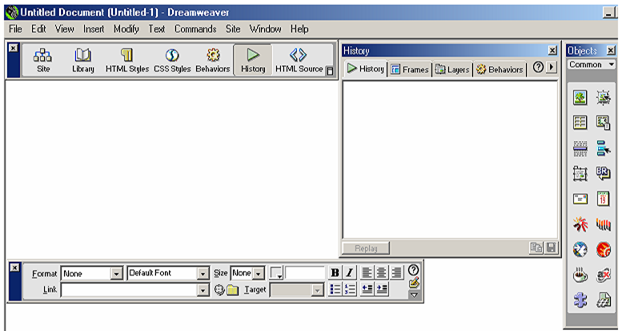
You will get the screen as given below:

On opening Dreamweaver you would see 3 main windows, (1) Object; that comprise Character, Common, Frames, Forms, Invisible and Head. Many options are available under these, such as under common where you will get, rollover image, insertion of image, tabular data, layer, horizontal bar, email link, line break, flash movie, date, shockwave file, fireworks object, SSI, active x controls, plug-ins, generator etc. under character in that you will find some special symbols/character such as ©, ®, £, ¥, TM etc.; under frames where you would find different style/type of frames; under forms where you would find all the elements of forms, such as text box, radio button, password box, selection box, check box, jump menu, submit and reset button etc. (2) Properties; which provides properties of selected item/object, page properties etc. (3) Launcher; that contains: Library, Site, HTML Style, CSS Style, Behaviours, History, HTML Source; On clicking any of the items on Launcher the following window opens up. Before creating your Web page you have to make a Root directory in which all of your work will be saved. Then in Dreamweaver create a Site and Provide Root Directory (which you have created). To do this:
Step 1: Select Site from Launcher window
Step 2: Click on Define Site
Step 3: Click on NEW
Step 4: Give a name under "Site Name"
Step 5: Select the folder by browsing under "Local root folder"
Step 6: Click on OK
Step 7: Click on DONE