Q. How to Create a Rollover Image?
A rollover image is an image whose display changes when pointer passes ('rolls') over it. You will use Dreamweaver's Insert Rollover Image command to create three rollover images for navigation buttons-Trip Planner, Destinations, and Travel Logs.
A rollover image comprises two images: the image displayed when page first loads in the browser, and image displayed when the pointer moves over the original image. Be sure to use images that are the same size. First image dictates the size of the display, so if second image is much smaller or much larger, results will look unprofessional or distorted.
Next, you will add a navigation button with a rollover image to your page. Then you will add the other navigation buttons and preview the page in a browser to test rollovers.
1. In Document window, click in first cell of the navigation button table.
This tells Dreamweaver where you want the image inserted.
2. To insert a rollover image, do one of the following:
In Common category of the Objects panel, click Insert Rollover Image icon.
- Choose Insert > Interactive Image > Rollover Image.
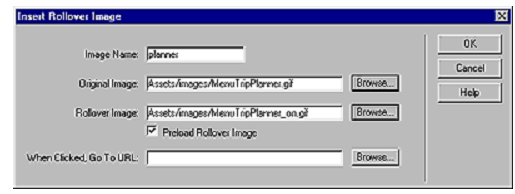
3. In Insert Rollover Image dialog box, type planner in the Image Name field. This gives the image a unique name and makes it easily identifiable in HTML code.
4. In Original Image field, click Browse; then navigate to MenuTripPlanner.gif and click Select (Windows) or Open (Macintosh).
This tells Dreamweaver which image to display when page first loads.
5. In Rollover Image field, click Browse; then navigate to
MenuTripPlanner_on.gif and click Select (Windows) or Open (Macintosh).
This tells Dreamweaver which image to display when pointer is over the original image.
6. Make sure Preload Rollover Image option is selected so that rollover images load when page loads in the browser, ensuring a quick transition between images when a user moves the pointer over the original image.

7. Click OK to close dialog box.
The image appears in document.
8. Resize the layout cell to fit the image.