A good way to learn regarding forms is to employ your notepad editor & create a new HTML document. In some folder, save it as form1.htm. You might wish to create a separate folder for learning this tag. Begin your browser. Use it to open form1.html and run Notepad & the browser side by side. This way you can build your pages and almost instantaneously view the results of your work. Bear in mind to hit the refresh button on your browser.
Next we should tell the browser where to send the data we collect and how to send it. There are two methods via you can do this.
1) You can send the data to a cgi script or employ some other mechanism for processing, or
2) You can have the data emailed to you. The first choice is outside the scope of discussion of this unit.
The second, or mailto, form must have the following attributes in the <FORM> tag.
Note: Microsoft's Internet Explorer 3.0 does not support mailto forms. While you attempt to submit the information, the new mail message window pops up. This does support forms sent to a CGI script.
<HTML>
<HEAD>
<TITLE> Welcome </TITLE>
</HEAD>
<BODY>
<FORM METHOD=POST ACTION="mailto:xy@expertsmind" ENCTYPE="application/y-www-form-urlencoded">
</FORM>
</BODY>
</HTML>
The line containing the mailto keyword is extremely important. The only thing you ought to do is indicate your email address after mailto: The rest have to be written exactly as illustrated. The words METHOD, FORM, POST and ACTION do not need to be capitalized but there should be a space among every two attributes, between METHOD & FORM, between ACTION and POST, and among the e- mail address and ENCTYPE.
Some mail programs are able of converting the data without needing a separate program. You may wish to try this method first. Just delete the instruction
ENCTYPE="application/y-www-form-urlencoded" and in its place use
ENCTYPE="text/plain".
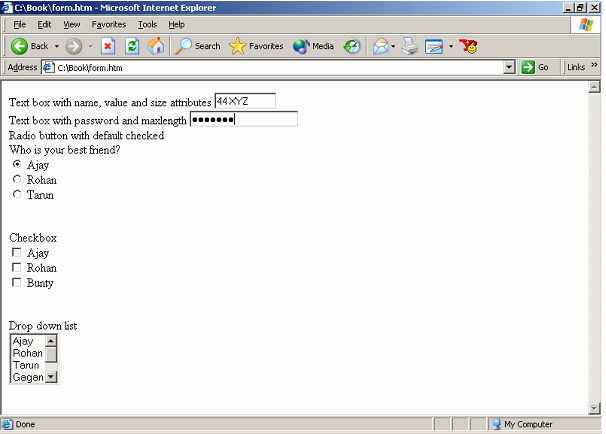
The following instance illustrates a general form that includes some of the commonly used controls.
<HTML>
<HEAD>
<TITLE> Welcome </TITLE>
</HEAD>
<BODY>
<FORM METHOD=POST>
Text box having name, value and size attributes
<INPUT TYPE=TEXT NAME="ADDRESS" VALUE="44 XYZ" SIZE=10>
<BR>Text box having password and maxlength
<INPUT TYPE=PASSWORD MAXLENGTH=10>
<BR>Radio button having default checked<BR> Who is your best friend?<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Ajay" CHECKED> Ajay <BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Rohan"> Rohan
<BR>
<INPUT TYPE=RADIO NAME="BEST FRIEND" VALUE="Tarun"> Tarun<P>
<BR>Checkbox<BR>
<INPUT TYPE=CHECKBOX NAME="AJAY" VALUE="YES"> Ajay <BR>
<INPUT TYPE=CHECKBOX NAME="Rohan" VALUE="YES"> Rohan <BR>
<INPUT TYPE=CHECKBOX NAME="BU" VALUE="YES"> Bunty<P>
<BR>Drop down list<BR>
<SELECT NAME="BEST FRIEND" SIZE=4>
<OPTION VALUE="Ajay">Ajay
<OPTION VALUE="Rohan">Rohan
<OPTION VALUE="Tarun">Tarun
<OPTION VALUE="Gagan">Gagan
<OPTION VALUE="Harish">Harish
<OPTION VALUE="Manjit">Manjit
</SELECT>
</FORM>
</HTML>

Figure: A Web Page with a Form