If you have a head, you required a body. All of the content to be displayed on the web page needs to be written within the body tag. So whether text, textbox, headlines, checkbox or any other possible content, everything to be displayed should be kept within the BODY tag as illustrated in Figure
Whenever you make a modification to your document, just save it & hit the Reload/Refresh button on your browser. In some of the instances just hitting the Reload/Refresh button doesn't quite work. In that case hit Reload/Refresh whereas holding down the SHIFT key.
The BODY tag has given attributes:
a. BGCOLOUR: This can be used for altering the background color of the page. By default the background color will be white.
b. BACKGROUND: This is used for denoting the image to be displayed in the background of the page.
c. LINK: It denoted the color of the hyperlinks that have not been visited or clicked on.
d. ALINK: It denotes the color of the active hyperlink. An active link is one on which the mouse button is pressed.
e. VLINK: This indicates the color of the hyperlinks after the mouse is clicked onto it.
f. TEXT: It is utilized for indicating the color of the text displayed on the page.
Example:
<HTML>
<TITLE> My HOME PAGE</TITLE>
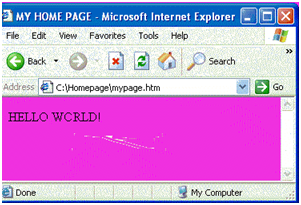
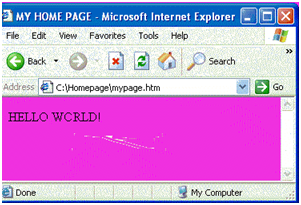
<BODY BGCOLOUR=" #FFC0CB
" TEXT = "#FF0000"> HELLO WORLD!
</BODY>
</HTML>

Figure: A Web Page with a Background Color
The values indicated for BGCOLOUR and TEXT tags mention the cooler of the background of the page & that of the text respectively. These are indicated in hexadecimal format. The range of permissible values in this format is from "#000000" to "#FFFFFF". The"#" symbol needs to precede the value of the color so as to denote to the browser that need to be interpreted as a hexadecimal value. In this six digit value, the primary two digits indicate the concentration of the color red, the next two digits indicate the concentration of the color green & the last two digits indicate the concentration of the color blue. Thus the value is a combination of the primary colors red, green & blue and that is why this is called RGB color. If we indicate the value "#FF0000", the color seems to be red."#000000" gives black & "#FFFFFF" gives the color white. You also contain the alternative of specifying the color by giving its name, such as:
<BODY TEXT = "WHITE">.
You can also indicate a background image instead. (Note that the image must be in the similar folder as your HTML file.).
<HTML>
<BODY BACKGROUND="swirlies.gif"> Hello!
</BODY>
</HTML>

Figure: A Web Page with an Image in the Background