Reference no: EM132371369
Assignment - Dancing Event Organiser
A system for social catchups focused for Dancing Event Organiser
Overview
This is an individual assignment in which you will explore the use of data interchange between web servers and browsers, dynamic construction of page content, and API design, using PHP, JavaScript, and JSON.
Learning Outcomes Assessed
The following course learning outcomes are assessed by completing this assessment:
K2. Contrast the capabilities and limitations of client-side and server-side web code
K3. Detect opportunities for increasing security and privacy of web applications
S1. Develop client/server web applications using client-side and server-side code
S2. Connect to and manipulate a database management system programmatically using server-side code
S3. Design and implement a RESTful web application programming interface (API)
S4. Implement a client-side web application which uses a client-side programming language to access a web API
A1. Design, develop, test, and debug client/server web applications to provided specifications
Assessment Details
Introduction
Dancing Event Organiser is a single-page web app that allows users to build community around dancing online, and vote to other people's suggested times for events relating to dancing.
Users can post new time suggestions with an option to display their name in association to the time suggestion or remain private. Times submitted without a name are labelled "anonymous" and should have distinct formatting.
Users can additionally "save" other times for later review.
Database
A simple database with three tables is sufficient to model the database requirements for this assignment, however you may if you wish extend and/or normalize this database.
The database has the following structure:
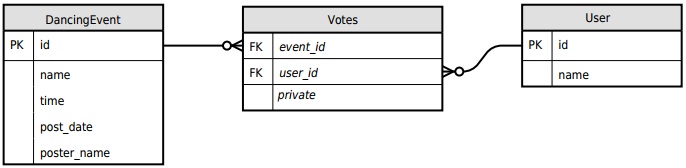
DancingEvent ( id, name, time, post_date, poster_name(
Votes( event_id, user_id, private)
User ( id, name)
Each record in the DancingEvent table represents a single event time suggestion.
The post_date field should be a MySQL TIMESTAMP field, and contains the date and time that the post was created. You may achieve this using the DEFAULT CURRENT_TIMESTAMP declaration in your CREATE TABLE statement.
A voters field is an integer value indicating how many people have "voted" for the timeslot. This can be done by a select statment counting the voters given the event id.

Each record in the Votes table represents a single vote for a Dancing Event with the private as a boolean to remain anonymous.
The assignment tasks are closely associated with the lab work of topics 7 to 10. Code and examples from lectures and labs should be a useful guide throughout this assignment. The assignment requires a number of files and a report to be produced. The report should respond to written tasks that are included below
Initial task
Create the above database using your existing SQL skills. You will need at least 5 times suggested for dancing event organisers. At least three times should be saved.
At least one of the times should be submitted by somebody called useryour student number.
Invent or discover your own data. Cite data sources appropriately in your report, or alternatively include a source field in your database.
Submit your SQL file as part of your assignment.
JSON markup
Mark up the complete data using JSON and save it as a .json file. Check that the file is valid JSON and report the method used to validate.
Submit this file as part of your assignment.
Back-end API
Create a RESTful JSON API using PHP, implementing at least the following functionality: List all top-level events (GET)
Should include id, name, time, voters
Use an optional querystring/GET parameter to allow sorting by post_date and voters.
Retrieve all details for a particular post (GET)
including voters Create a new event (POST)
Follow HATEOAS (Hypermedia as the Engine of Application State) practices. Include a note in your report about how you have followed HATEOAS.
Under Apache, this step will require configuring a .htaccess file to allow using clean URLs (without a .php extension)
Front-end
Create an HTML/CSS/JS page which uses JavaScript, AJAX, the DOM and your back-end API to:
Display a global timeline of all dancing events. Sort the list by date, with the most recent first. Allow the user to submit a new events, which will be displayed immediately in the review list. Display the details of an individual post when clicked, including all voters.
Allow the user to add a voter. The voter should be displayed immediately. Allow the user to "vote" a post by clicking on a link or button.
Periodically (every 5 seconds), update the page with new posts or replies and updated "like" counts. This should not remove any text currently being entered in any forms.
The last requirement can be tested by opening your site in multiple browser tabs at the same time
All functionality should be implemented using JavaScript, the DOM and the backend API, without reloading/refreshing the browser page.
Further details
Please note that there are no marks for aesthetics, so please spend your time appropriately. It is acceptable to use third-party CSS frameworks such as Bootstrap, Skeleton, Bourbon or similar if you wish, as long as you reference appropriately in your report. Third-party JavaScript is not acceptable, nor is code obtained through online Q&A sites such as StackOver?ow.
Documentation
Include a written report containing: A statement of completion;
Details of specific assistance you received from people other than your lecturer or tutor, and the names of those assisting;
References to any third-party CSS frameworks if applicable;
Anything interesting or cool you'd like to draw to your marker's attention.