Reference no: EM13842077
For this lab you will use your knowledge of HTML and CSS in order to introduce you to Javascript and PHP for creating dynamic web pages that interact with a web server. As with the previous lab you are NOT permitted to use Dreamweaver or similar software. You should first read:
• HTML forms: www.w3schools.com/html/html forms.asp
• HTML on change: www.w3schools.com/tags/ev onchange.asp
• HTML required: www.w3schools.com/tags/att input required.asp
• Javascript introduction: www.w3schools.com/js/js intro.asp
• Javascript syntax: www.w3schools.com/js/js syntax.asp
• Javascript functions: www.w3schools.com/js/js functions.asp
• Javascript if tests: www.w3schools.com/js/js if else.asp
• PHP introduction: www.w3schools.com/php/php intro.asp
• PHP syntax: www.w3schools.com/php/php syntax.asp
• PHP variables: www.w3schools.com/php/php variables.asp
• PHP printing: www.w3schools.com/php/php echo print.asp
• PHP if tests: www.w3schools.com/php/php if else.asp
• PHP form handling: www.w3schools.com/php/php forms.asp
• PHP dates: www.w3schools.com/php/php date.asp
Before you can view your HTML document through a web browser (e.g., Chrome, Firefox, Explorer), it will need to be uploaded to your www folder on the Purdue server and made publicly available.
These instructions are at www.itap.purdue.edu/learning/careeraccount/webpage.html.
• Click the "instructions found on the GoldAnswers self-help knowledge base" link for step-bystep instructions to create a www folder in your CAREER account. The three links on the bottom of that page provide further instructions in the event you encounter problems viewing your web page from a web browser (e.g., you get a permissions-related error).
What to hand in for this question You will upload (1) a screen shot of your website, and (2) the PreLab4.php file. For the screen shot, the address bar of the browser MUST clearly be visible and show the full address on the ITaP server of your web page
This link will have the following format: https://web.ics.purdue.edu/∼[YOUR LOGIN]/IE332/PreLab4.html
The TA will verify your solution by viewing the web page and associated code.
Instructions In this pre-lab, you will create two files, (1) an HTML file to display a dynamic form to the user, and (2) a PHP file that accepts the form data and processes it for redisplay to the user. These files should both be stored in the same directory, within your www folder in your CAREER account.
1. Copy the source code for "A Simple HTML Form" from the w3schools example and save it as PreLab4.html: www.w3schools.com/php/php forms.asp.
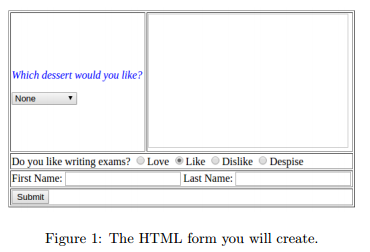
2. Edit the HTML form such that it appears exactly as in Figure 1. The drop down selection box will provide five options: None, Chocolate, Ice cream, Fruit and Creme Brule. The blank area is an Error! Filename not specified.with height 200 and width 300, and the second row of the that controls the form layout spans two columns.

3. To your HTML file, you will add an onchange Javascript function that is similar to the example shown in: www.w3schools.com/tags/ev onchange.asp. Specifically, your modification will cause the <img> source to dynamically change based on the user selection of the drop down box. HINTS:
• Use w3schools "Changing the Value of an Attribute" example as a reference: www.w3schools.com/js/js htmldom html.asp.
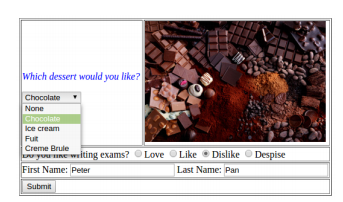
• Modify your onchange Javascript function to include an if test that causes the <img> source to change based on the dessert menu item clicked on by the user. See Figure 2 for a screenshot of what this should look like.
• The four dessert images are available from the Lab 4 section of Blackboard.

Figure 2: The website should change the <img> source as the user selects a new option from the drop down box. This must be done with dynamic Javascript.
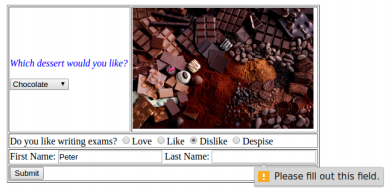
4. The fields of your form must require nonempty values when the user clicks submit, otherwise an error similar to that shown in Figure 3 should appear (this automatic error message will likely not appear if viewing the web page in the Safari browser).

Figure 3: If the user clicks ‘Submit' when either the First Name or Last Name text boxes are empty, they should receive an error.
This MUST be done without using Javascript as indicated in the reading materials on the first page of this lab. 3
5. Create another file, name it PreLab4.php (saved in the same directory as your HTML file), by copying the source code in the welcome.php example: www.w3schools.com/php/php forms.asp.
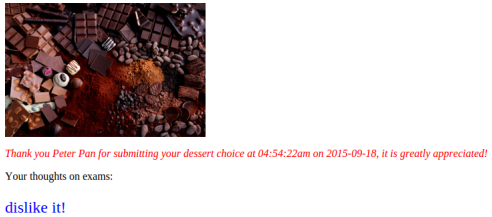
6. Modify your Prelab4.php file such that it produces output similar to that of Figure 4, where the dessert image will coincide with that selected by the user in the HTML form. The other information from the HTML form will also be required to properly recreate this result.

Figure 4: After clicking the ‘Submit' button the user should be redirected to the PreLab4.php file, where the form data will be used to create a website looking like this example. The image will coincide with that chosen by the user.
Attachment:- New WinRAR archive.rar