Reference no: EM131597655
Responsive Web Design (RWD)
Background
The Museum of Art & Craft, is a government sponsored museum. They have contracted you to develop a website for this museum. You have been provided with the following initial and technical specifications.
Memo: Website Requirements
From: The Museum of Art & Craft, Senior Management To : WIMP Engineering R&D Consultants
Specification
Design and develop a website. The idea is to provide information to potential visiting The Museum of Art & Craft premises. The goal is to allow potential visitors to obtain an overview of the museum layout and to obtain details of the selection of artefact on display by the museum.
Resources
Resources such as images and details of opening hours can be found in
ProResource.zip. The content of the ZIP file is:
1. Three folders named Chinese, Eastern and European. Each folder contains images relating to the different type of artefact as indicated by the folder names.
2. A text file Artefact_List.txt lists the proper names of the specific aretefact corresponding to each of the image within each folder. You need to use the proper names as listed, as the formal description of the artefacts on your website.
3. A text file Time_Fees.txt containing the business and opening hours of the museum.
4. Logo.png - an image of the logo of the museum.
5. Floor_Plan.jpg - an image of the museum's floor plan.
General Requirements
The museum management insists that the following requirements must be adhered to:
1. Each webpage of the website must display the museum logo. You can edit this image, but the font style, type and colour must remain as in the original image.
2. Do not change the proper names of the artefact. Do not rename the filenames of any of the images.
3. All images of each artefact must be presented to potential visitors. This can be done within one webpage or distributed across several web pages. The idea is to ensure that potential visitors are made aware of the complete selection of artefact on display at the museum.
4. The images are to be used as it is. You can resize the images retaining the original aspect ratio, but do not crop or edit (e.g. re- colour, touch up, sharpen, etc.) or rename the images in any way.
5. Generate a separate page providing the opening and business hours. The details are found in the Time_Fees.txt file.
6. Text description for each artefact is not provided. You can provide your own ‘dummy' text (i.e. lorem ipsum) to demonstrate the functionality of your web page design.
Example of Users Interacting with the Website
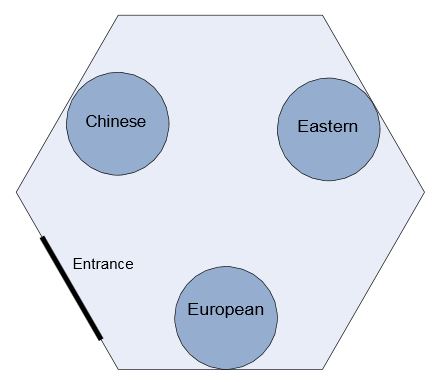
The visitor to the website will be greeted by a welcome message and the following layout of the floor plan of the museum. The visitor clicks on any of the display sections (circles). It should bring up details of the display sections with relevant categories with details of the artefacts. The visitor clicks on any of the images of the artefacts to obtain further information on that image. In addition, if the visitor selects an option to display business hours, a separate page should appear to provide this information. Note that this is the basic requirement, it is up to you to implement other details e.g. instructions, navigational control, etc.

What to Submit
On the specified due date, you are to submit two assessment items:
(1) Portfolio 1, and
(2) Practical Assessment 1.
End-of-Memo
Assessment details for: Portfolio 1
What You Need to Do
At the end of each week, you will complete a different section of the given project as specified in Background section above. Each of the weekly Individual Case Project, found at the end of each chapter, will contribute progressively toward the completion of the given website project. Each weekly Individual Case Project corresponds with the textbook chapters from each week's lesson plan. You are to document and report on each of these weekly Individual Case Project, cumulating in a final portfolio (i.e. Portfolio 1). Portfolio 1 should be submitted along with Practical Assessment 1.
Portfolio 1.1
Write up the following project proposal :
- Site title-Specify the working title for the site.
- Developer-Identify yourself.
- Rationale or focus-Explain the content and goals of the site.
Planning the Site:
- Main elements outline-Describe the main features of the site.
- Content-Estimate the number of individual web pages.
- Target audience-Describe the typical audience for the site.
- Design considerations-List the design goals for the site.
- Limiting factors-Identify the technical or audience factors that could limit the design goals of the site.
*At this stage, your proposal and planning is primarily a draft. You will have a chance to modify the proposal and supplement the design details at different phases of the project.
Portfolio 1.2
Visualize the page design for your site by sketching a number of page layouts for different information levels of the site. For example, sketch the main page, a secondary page, and a content page. You do not have to be concerned with the exact look of the elements, but be prepared to indicate the main components of the pages, such as headings, navigation cues, link sets, text areas, and so on.
Start to organize your site. Create a visual diagram that indicates the main page, section pages, content pages, and so on. Indicate the links between the pages. Indicate whether you will provide alternate navigation choices such as a table of contents and site map.
* Your figures and sketches can be hand drawn on paper or created using a drawing application. To submit hand drawn sketches, please scan or use a digital camera to capture the originals.
Portfolio 1.3
Write a site specification for the website project. Include as much information as possible from the project proposal you completed at the end of Portfolio 1.1. Make sure to include a mission statement. Determine how you will measure the site's success in meeting its goals. Include a description of the intended audience. Describe how you will assess user satisfaction with the site. Include technological issues that may influence the site's development or function.
Prepare a detailed flowchart for your site using the preliminary flowchart you created at the end of Portfolio 1.2. Create a filename for each page, using a consistent naming standard. Indicate all links between pages. Write a short summary that describes the flowchart. Describe why you chose the particular structure, how it suits your content, and how it benefits the user. Use the page layouts you sketched in Portfolio 1.2 to create the wireframes.
Portfolio 1.4
Revisit your project proposal and the site specifications you created in Portfolio 1.1. How will you implement Cascading Style Sheets (CSS3) into your project web site? In the next few weeks, you will learn how to control typography, white space, borders, colors, and backgrounds with CSS3. Think about each of these style characteristics and how you will apply them to your page designs. In addition, make a list of possible class names you might use to identify your content.
For example, consider using class names for the following page characteristics, as well as creating some of your own:
- Body copy
- Header (possibly different levels)
- Footer
Portfolio 1.5
Design the type hierarchy for your web site. Create a type specification HTML5 page that shows examples of the different typefaces and sizes and how they will be used. This can be a mock-up page that uses generic content but demonstrates the overall typographic scheme. Consider the following questions:
- What will be the typefaces and styles for the body type and headings?
- How many levels of headings are necessary?
- What are the different weights and sizes of the headings?
- How will text be emphasized?
- Will hypertext links be standard or custom colors?
- How will you ensure the legibility and readability of your text?
- What will your line length be?
Portfolio 1.6
Create the box model conventions for your web site. Build on the typographic classes you created in Portfolio 1.5 . Think about the different spacing requirements for your content, and decide how the legibility can be enhanced using the box properties. Add this information to the type specification HTML page that shows examples of the different typefaces and sizes and how they will be used. Decide on margins, padding, and borders, and select the elements that will benefit from their use. Create before-and- after sample HTML5 pages that reflect the enhanced design.
Design your website to fit a desktop computer display for an approximate screen resolution between 1024x768 to 1280x1024.
Portfolio 1 Summary
Consolidate and compile all your previous efforts from Portfolio 1.1 to 1.6 into a DOC or DOCX report. Present this as a formal report to the client that contracted you for this project. For the purpose of this project you are assumed to be a professional. As such, you should attempt at your best to reflect this quality in the preparation of the report.
All sketches, diagrams and figures should be embedded as part of the report. Do not submit external files. For webpage renderings of HTML5 or CSS3, please include screen captures of example of your web pages. Do not submit HTML5 or CSS3 script files with your Portfoilio.
The format of your report should be as follows: A4 size paper, 2.5cm margins on all sides, single-sided, Time Romans or New Time Romans font, 12pt font size, DOC or DOCX format.
What You Need to Do
To complete the given project specified in the Background section above, you are to create a prototype of a stand-alone website for a desktop computer. Design your website to be rendered by a web browser to fit a desktop computer display between 1024x768 to 1280x1024 pixels. The site must have pages that display at least three levels of information. The contents and resources have been provided in the above specification. The website will be assessed for cohesiveness, accessibility, design and development effort.
The prototype stand-alone website should be created progressively as specified by each week's activities. These activities are to be documented and reported in Portfolio 1. It is understandable that by the end of Portfolio 1, there are specific techniques or skills that remain to be presented and taught to you. For all purpose and intention of Practical Assessment 1, your knowledge up to this point will be sufficient for you to complete a prototype stand-alone website for a desktop computer. You will be marked according to your knowledge demonstrated at this point. You will not be penalised for not demonstrating techniques that have not been presented or taught to you by the end of Portfolio 1 activities.
Use any combination of HTML5 and CSS3 to develop this website. Remember to indicate which desktop browser (i.e. IE, Firefox, Safari, Chrome, etc.) you are targeting as the main working platform. Do not use Rapid Application Prototyping (RAD) tools or any other type of scripting languages or services or add-ons, e.g. Python, Lua, AJAX, Dreamweaver, JavaScript, etc. You are required to demonstrate your knowledge of HTML5 and CSS3 independently and without the assistance of automated development and visual design tools. Your website should be developed to be capable of launching directly from localised desktop computers. That is, the landing page (i.e. the first page or top page) of your website can be launched by calling or opening main.html or index.html directly from within a web browser. No web server is required for Practical Assessment 1 and 2.
Attachment:- ProResource.zip