Reference no: EM132035944
Assignment- Multimedia Web Development
This assignment contains two parts. You need to create a folder named assignment2 where you will put the two parts of this assignment.
Part 1: Creating web page exercises
Part 1A: Create myFavorite_StudentID.html file to display a list of your favorite movies, song and food as can be seen in the image below. Follow the requirements shown in the next page.
|
Movies
|
Title
|
Favorite Stuff
|
|
|
|
Actors/Actresses
|
Summary
|
Links
|
|
Jurrasic World:
Fallen Kingdom
|
Chris Pratt
|
When the island's dormant volcano begins roaring to life, Owen and Claire mount a campaign to rescue the remaining dinosaurs from this extinction-level event.
|
IMDb
|
|
Bryce Dallas Howard
|
Wikipedia
|
|
Rafe Spall
|
|
|
Movie 2
|
|
|
|
|
|
|
|
|
|
|
Movie 3
|
|
|
|
|
|
|
|
|
|
|
Song
|
Title
|
Artist
|
Album
|
Links
|
|
Song 1
|
|
|
|
|
|
|
|
Song 2
|
|
|
|
|
|
|
|
Song 3
|
|
|
|
|
|
|
|
Food
|
Name
|
Description
|
Picture
|
|
Banana
|
It is a yellowy tropical fruit that brighten my morning routine
|

|
|
Food 2
|
|
|
|
Food 3
|
|
|
Requirements:
1. You are free to choose the font family and size for the font for each element in the table except for the table footer. The table footer is set to have its font to be 80% of its parent element, italic and aligned to the right
2. You are free to choose different color scheme, but you must use at least four different color. One color for each table body and one color for the first table header and the table footer.
3. The first table body contains the information about your favorite movies. You should list three of the actors/actresses involved in each movie, provide a short summary (you may get this info from IMDb or Wikipedia) and links to other website that discuss the movie, e.g., IMDb, Wikipedia or the official website for the movie itself.
4. The second table body contains your favorite songs. You need to provide the song's title, the artist (you can list at most two of them), the album and a couple of links to websites that provide the lyrics, video or audio of the song.
5. The last table body is about your favorite food/snack. You need to provide the name of the food/snack, a yummy description and an image of the food. You can find some royalty free image of the food from the internet or use the picture taken by yourself. Please make sure to resize the image to fit the table data cell. In addition to that, the image of the food/snack itself needs to be a link to a website providing information or producing that snack, i.e., Wikipedia, specific restaurant, etc.
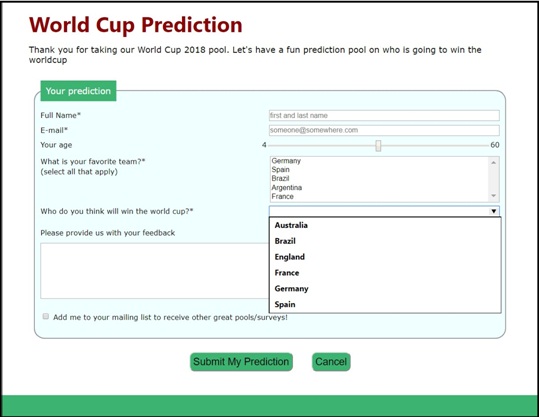
Part 1B: Create worldCupPrediction_StudentID.html file to display a pool about 2018 world cup as can be seen in the image below. Follow the requirements shown in the next page.

Requirements:
1. Please create the html page and link it to the provided styles.css file. You then need to modify your css file to set the display of the html page.
2. You are free to use a different color scheme. But you should at least use three different colors, e.g., darkred, mediumseagreen, azure.
3. The website's title is World Cup Prediction.
4. The page's body is styled to have a border of 3px solid and black in color. The margin should be automatically determined by the browser. Its width is set to be 100%. However, the maximum width is set to be 1020px and the minimum width is set to be 320px.
5. The footer is set to have a padding of 20 pixel with its background color is set to be one of the colors chosen at step 2.
6. The default font family for the web page is Verdana, Geneva, sans-serif. However, the heading 1 is set to have font family Segoe with the size of 2.5 times than its parent element. The heading 1 is also set to have top and bottom margin of 30 pixel.
7. The section element containing the heading, the text and the form is set to have top and bottom margin of 30 pixel and right/left margin of 5% of the page's width.
8. The p element inside the section is set to have top/bottom margin of 20 pixel.
9. Asterix sign (*) notifies the required fields. Make sure to set the required attributes for the corresponding control inputs.
10. The form's fieldset is styled to have both margin and padding of 10 px, font size of 85% of its parent element, a rounded corner of at least 20 pixels with its background color set to be one of the chosen color scheme.
11. The legend is styled to have its font size of 20% bigger than its parent element, white font color, 10px padding with its background is set to use one of the colors chosen at step 2, e.g., similar to the one used in the footer.
12. Each label and its corresponding form control is contained within a div whose class is formRow, except for the textarea and the checkbox input. The textarea and the checkbox input need to be put inside a p element.
13. The buttons need to be contained in a div whose occupying 100% of its space with its text content is align to the center. Both submit and reset input buttons need to have their font set to be 20% bigger than their parent element, a rounded corner of at least 10 pixels, 5px padding, 15px margin with its background is set to use one of the colors chosen at step 2, e.g., similar to the one use in the legend.
14. The favorite team question is a select element where five teams are shown, and user can select more than one team as their favorite. Note that you are not required to write the whole 32 teams of the world cup participants as the options for the select, i.e., you can put at least 10 teams as the options.
15. Your prediction for the winner is a textbox that is associated with a data list. You are not required to put the whole 32 teams of the world cup participants as the suggested input, i.e., you can put at least 10 teams in datalist..
Part 2: Project Wireframe
Update your ProjectLog file you submitted in assignment 1 by adding the following information:
1. Any modification that you made on the proposal, e.g., change of website topic
2. A labeled wireframe of one of your project web pages. If you work in a group, each member needs to create a different wireframe for a different page of their project web pages. You can sketch the wireframe, scan and include it in the ProjectLog document. You can use diagram software like visio, the pencil project, or online tools such as moqups.com, wireframe.cc, etc, to create the wireframe.
3. Other items that you may consider including in your project log
- Consideration about images and other type of multimedia component that you are going to put in your web pages: types of multimedia, how will you get them, etc.
- Things that you have read up or tried out in building your web pages
- Tools that you have tried out
- Items that you may consider including in the future