Security in ASP.Net:
Implementing security in a site has the subsequent aspects:
- Authentication - it is the process of making sure the user's checks and authenticity. ASP.Net gives four types of authentication system:
1. Windows Authentication
2. Forms Authentication
3. Passport Authentication
4. Custom Authentication
- Authorization - it is the process of describing and allotting defines roles to definite users.
- Confidentiality - it adds encrypting the channel between the web server and client's browser.
- Integrity - it adds maintaining the integrity of data. For example, adding digital signature.
Forms-Based Authentication:
Traditionally forms related authentication adds editing the Web.Config file and including a login page with appropriate authentication code.
The Web.Config file should be altered and the subsequent codes written on it:
|
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
|
The login.aspx page mentioned in the program code snippet should have the subsequent code at the back file with the passwords and usernames for authentication hard coded into it.
|
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text,
chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
|
Observe that the FormsAuthentication class is responsible for the function of authentication.
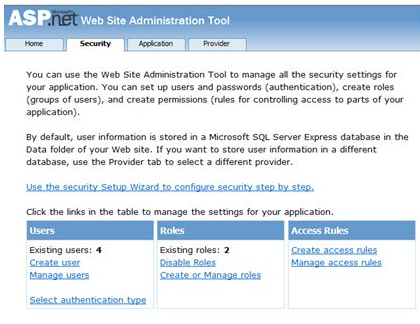
However, Visual Studio gives you to implement user creation, authorization and authentication with seamless ease without writing any code, through the Web Site Administration tool. This tool gives creating users and roles.
Apart from this, ASP.Net comes with readymade login controls group, which has controls operating all the jobs for you.
Implementing Forms-Based Security:
To set up forms related authentication, the subsequent things are required:
- A database of users to support the authentication process
- A website that uses the database
- User accounts
- Roles
- Restriction of users' and group activities
You require:
- A default page, which will show the login status of the users and other information
- A login page, which will allow users to log in, change password or retrieve password
To make users take the subsequent steps:
Step (1): Select Website -> ASP.Net Configuration to open the Web Application Administration Tool
Step (2) : Check on the Security tab:

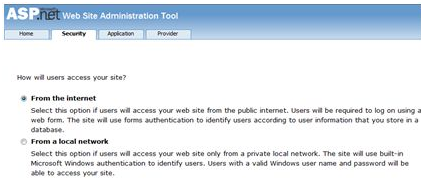
Step (3): Choose the authentication type to Forms related authentication by choosing the 'From the Internet' radio button.

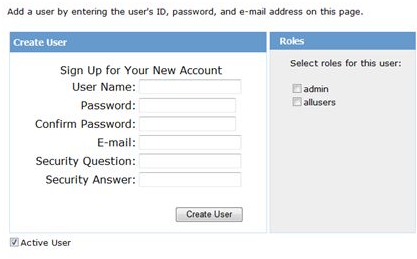
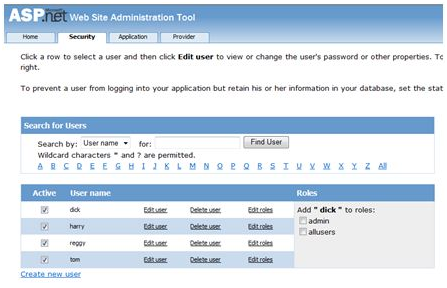
Step (4): Click on 'Create Users' link to make some users. If you already had prepared roles, you should given roles to the user, right at that stage.

Step (5): Create a web site and include the subsequent pages:
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
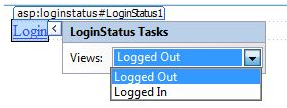
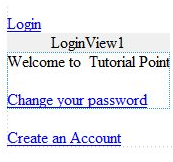
Step (6) : Place a LoginStatus control on the Welcome.aspx from the login part of the toolbox. It has the templates: Logged out and Logged in.
In Logged out template, there is a login link and in the Logged in template, there is a logout link on the control. You may modify the login and logout text properties of the control from the Properties window.

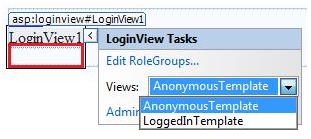
Step (7): Place a LoginView control from the toolbox below the LoginStatus control. Here you may put texts and other controls (hyperlinks, buttons etc), that will be shown related on whether the user is logged in or not.
This control has two view templates: Logged in template and Anonymous template. Choose every view and write some text for the users to be shown for each template. The text could be placed on the area selected red.

Step (8): The users for the application are prepared by the developer. You may want to give a visitor to the site make a user account. For that, include a link beneath the LoginView control, which could link to the CreateAccount.aspx page.
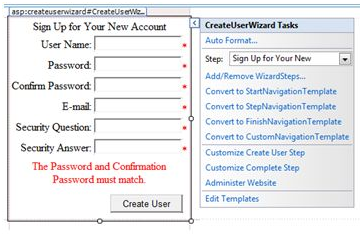
Step (9): Place a CreateUserWizard control on the make account page. Set the ContinueDestinationPageUrl property of that control to Welcome.aspx.

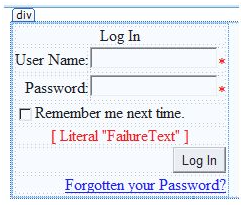
Step (10): Make the Login page. Place a Login control on that page. The LoginStatus control automatically related to the Login.aspx. To modify this default, create the subsequent modification in the web.config file.
For example, if you need to name your log in page as signup.aspx, include the following lines to the <authentication> part of the web.config:
|
<authentication mode="Forms">
<forms loginUrl ="signup.aspx"
defaultUrl = "Welcome.aspx" />
</authentication>
</system.web>
</configuration>
|
Step (11): Users often forget passwords. The PasswordRecovery control needs the user gain access to the account. Choose the Login control. Select its smart tag and press 'Convert to Template'.
Manage the UI of the control to place a hyperlink control under the login button, which could link to the PassWordRecovery.aspx.

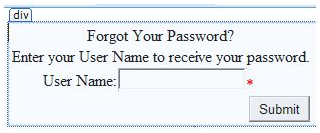
Step (12): Place a PasswordRecovery control on the password recovery page. That control requires an email server to transmit the passwords to the users.

Step (13): prepares a link to the ChangePassword.aspx page in the LoggedIn template of the LoginView control in Welcome.aspx.

Step (14): Place a ChangePassword control on the modify password page. This control also has two types of views.

Now execute the application and observe different security operations.
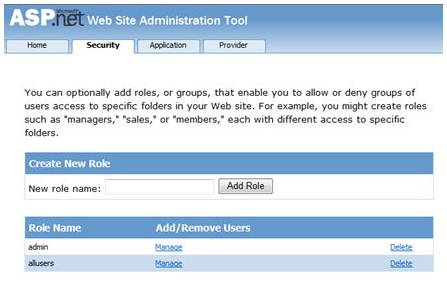
To make roles, go back to the Web Application Administration Tools and select on the Security tab. Click on 'Create Roles' and prepare some roles for the application.

Click on the 'Manage Users' link and gives roles to the users.

IIS Authentication: SSL
The Secure Socket Layer or SSL is the protocol needed to make sure a secure connection. With SSL enabled, the browser encrypts all information sent to the server and decrypts all data taking from the server. And at the similar time the server encrypts and decrypts all data to and from browser.
The URL for a secure connection executed with HTTPS instead of HTTP. A small lock is shown by a browser needing a secure connection. When a browser creates an initial attempt to interact with a server over a secure connection using SSL, the server authenticates itself by transmitting its digital certificate.
To need the SSL, you must buy a digital secure certificate from a trusted Certification Authority (CA) and add it in the web server. subsequent are some of the trusted and reputed certification authorities:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL is created into all important Servers and browsers. To active SSL you require to install the digital certificate. The strength of several digital certificates varies ling upon the length of the key prepared in the mean while encryption. Longer the length, more save is the certificate, so the connection.
|
Strength
|
Description
|
|
40 - bit
|
Supported by most browsers but simple to break
|
|
56 - bit
|
Stronger and secure than 40-bit
|
|
128 - bit
|
Extremely hard to break but all the browsers do not support it.
|
Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Security in ASP.Net questions? Security in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Security in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Security in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Security in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours