Panel controls in ASP.Net:
The Panel control acts as a container for other controls on the page. It controls seem and visibility of the controls it has. It also allows creating controls programmatically.
The basic syntax for the Panel control is as follows:
|
<asp:Panel ID= "Panel1" runat = "server"></asp:Panel>
|
The Panel control is started from the WebControl class. So it inherits all the properties, function and events of the same. It does not have any function or event of its own. However it has the given properties of its own:
|
Properties
|
Description
|
|
BackImageUrl
|
URL of the background image of the panel.
|
|
DefaultButton
|
Sets or Gets the identifier for the default button that is related in the Panel control.
|
|
Direction
|
Text shown in the panel.
|
|
GroupingText
|
Allows sets of text as a field.
|
|
HorizontalAlign
|
Horizontal alignment of the content in the panel of page.
|
|
ScrollBars
|
Denotes visibility and location of scrollbars within the panel.
|
|
Wrap
|
Allows text wrapping.
|
Working with the Panel Control:
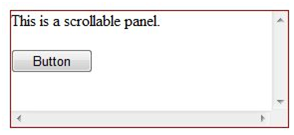
Let us start with a easy scrollable panel of denotes height and width and a border style. The ScrollBars property is fixed to both, so both the scrollbars are rendered.
The source file has the subsequent code for the panel tag:
|
<asp:Panel ID="Panel1" runat="server"
BorderColor="#990000"
BorderStyle="Solid"
BorderWidth="1px"
Height="116px"
ScrollBars="Both"
Width="278px">
This is a scrollable panel.
<br />
<br />
<asp:Button ID="btnpanel"
runat="server"
Text="Button"
Width="82px" />
</asp:Panel>
|
The panel is rendered as followes:

Example:
The following example shows dynamic content generation. The user gives the number of label controls and textboxes to be prepared on the panel. The controls are prepared programmatically.
Modify the properties of the panel using the properties window. When you choose a control on the design view the properties window shows the properties of that particular control and gives you to create changes, without typing.

The source file for the example is as follows:
|
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic"
runat="server"
BorderColor="#990000"
BorderStyle="Solid"
BorderWidth="1px"
Height="150px"
ScrollBars="Auto"
Width="60%"
BackColor="#CCCCFF"
Font-Names="Courier"
HorizontalAlign="Center">
This panel shows dynamic control generation:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">No of Labels:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">No of Text Boxes :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible"
runat="server"
Text="Make the Panel Visible" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh"
runat="server"
Text="Refresh Panel"
Width="129px" />
</td>
</tr>
</table>
</form>
|
The code at the back the Page_Load event is responsible for creating the controls dynamically:
|
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
|
When run, the panel is rendered as:

Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Panel controls in ASP.Net questions? Panel controls in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Panel controls in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Panel controls in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Panel controls in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours