Page Creation in ASP.Net:
An ASP.Net page is build of number of server controls related with the HTML controls, images and text. Sensitive data packet from the page and the states of different controls on the page are saved in hidden fields and creates the context of that page request.
ASP.Net runtime controls all related between a page instance and its state. An ASP.Net page is an object of the Page Class or added from it.
All the controls on the pages are also relates of the related control class added from a parent Control class. When a page is executing an instance of the page object is prepared along with all its content controls.
An ASP.Net page is also a server side file stored with the .aspx extension. It is modular in nature and may be spited into the following core sections:
- Page directives
- Code Section
- Page Layout
Page directives:
The page directives set up the environments for the page to execute. The @Page directive describes page-specific attributes used by the ASP.Net page compiler and parser. Page directives define how the page could be processed, and which assumptions are to be related about the page.
It gives importing namespaces, registering and loading assembly's new controls with custom tag namespace prefixes and names.
Code Section:
The code section gives the handlers for the control and page events along with other functions needs. We mentioned that, ASP.Net related an object model. Now, these objects raise events when something occurs on the user interface, like a user moves the cursor or clicks a button. How these events could be handled? That code is given in the event handlers of the controls, which are nothing but functions related to the controls.
The code section or the code behind file gives all these event handler routines, and other functions used by the developer. The page code should be precompiled and developed in the form of a binary assembly.
Page Layout:
The page layout gives the interface of the page. It has the server controls, inline JavaScript, text, and HTML tags:
The following code snippet gives a sample ASP.Net page exploring page directives, code part and page layout written in C#:
|
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head> <title> Change to Upper Case </title> </head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit"
value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
|
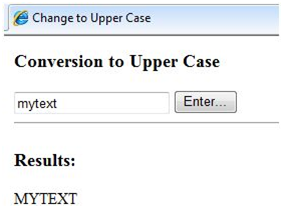
Copy that file to the web server's root directory. Usually it is c:\inetput\wwwroot. Open the file from the browser to execute it and it should build following result:

Using Visual Studio IDE:
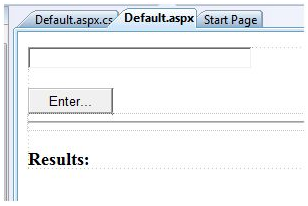
Let us explained the similar example using Visual Studio IDE. Instead of typing the code, you may just drag the buttons into the design view:

The content file is automatically prepared. All you require to include is the Button1_Click routine, which is as given:
|
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
changed_text.InnerHtml = buf.ToUpper();
}
|
The content file code is:
|
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="firstexample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Width="224px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Enter..."
Width="85px" onclick="Button1_Click" />
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</div>
</form>
</body>
</html>
|
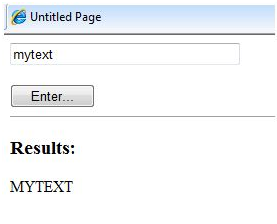
Run the type either from Debug menu, or by pressing Ctrl-F5 or by right clicking on the design view and selecting 'View in Browser' from the popup menu. This could prepared following result:

Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Page Creation in ASP.Net questions? Page Creation in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Page Creation in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Page Creation in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Page Creation in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours