Multi views in ASP.Net:
A multiView and View control gives you to separate the content of a page into separates groups, showing only one group at a time. Each View control organizes one group of content and all the View controls are held together in a MultiView control.
The MultiView control is responsible for showing one View control at a time. The View displayed is known the active view.
The syntax for a MultiView control is:
|
<asp:MultView ID= "MultiView1" runat= "server"></asp:MultiView>
|
The syntax for a View control is:
|
<asp:View ID= "View1" runat= "server"></asp:View>
|
However, the View control may not exist on its own. It would render error if you try to need it stand-alone. It is at all times used with a Multiview control as:
|
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>
|
Properties of the View and MultiView controls
Both the View and MultiView controls are selected from Control class and inherits all its properties, functions and events. The most important property of the View control is Visible property of type Boolean, which gives the visibility of a view.
The MultiView control has the subsequent important properties:
|
Properties
|
Description
|
|
Views
|
Collection of View controls within the MultiView
|
|
ActiveViewIndex
|
A zero relayed index that shows the active view; if no view is active then the index is -1.
|
The CommandName attribute of the Button controls related with the navigation of the MultiView control are related with some related field of the MultiView control.
For example, if a Button control with CommandName value as NextView is related with the navigation of the multiview, it automatically navigates to the next view when the button is pressed.
The following table denotes the default command names for the above properties:
|
Properties
|
Description
|
|
NextViewCommandName
|
NextView
|
|
PreviousViewCommandName
|
PrevView
|
|
SwitchViewByIDCommandName
|
SwitchViewByID
|
|
SwitchViewByIndexCommandName
|
SwitchViewByIndex
|
The subsequent are the important functions of the MultiView control:
|
Methods
|
Description
|
|
SetActiveview
|
Sets the active view
|
|
GetActiveview
|
Retrieves the active view
|
Every time a view is managed, the page is posted back to the server and a number of events are increased. Some important events are:
|
Events
|
Description
|
|
ActiveViewChanged
|
Increased when a view is changed
|
|
Activate
|
Increased by the active view
|
|
Deactivate
|
Increased by the inactive view
|
Apart from the above mentioned attributes, functions and events, multi view control adds the members of the object class and control.
Example:
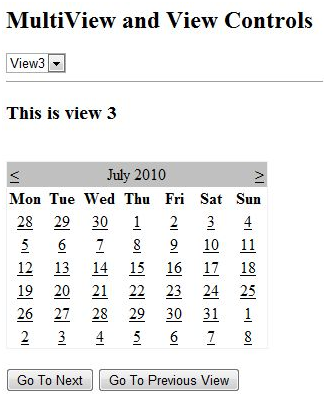
The example page has three views. Each view has two control buttons for navigating through the views.
The content file is as given:
|
<%@ Page Language="C#"
AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1"
runat="server"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1"
runat="server"
ActiveViewIndex="2"
onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1"
runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3"
CommandName="SwitchViewByID" ID="btnlast"
runat="server" Text = "Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2"
runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2"
runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0"
CommandName="SwitchViewByIndex" ID="btnfirst"
runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious"
runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
|
Observe the following:
The MultiView.ActiveViewIndex calculates which view will be given. This is the only view rendered on the page. The default value for the ActiveViewIndex is -1, when no view is given. Since the ActiveViewIndex is shown as 2 in the example, it shows the third view when run.

Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Multi views in ASP.Net questions? Multi views in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Multi views in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Multi views in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Multi views in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours