What is an Event?
Event is occurrence or an action like key press, mouse click, mouse movements, or any system prepared notification. The processes interact through events. For example, Interrupts are system prepared events. When events happen the application could be able to respond to it.
In ASP.Net an event is based on the client, and operated in the server. For example, a user selects a button displayed in the browser. A Click event is raised. The browser operates this client-side event by posting it to the server.
The server has a subroutine defining what to do when the event is raised; it is known as the event-handler. Therefore, when the event message is transferred to the server, it selects whether the Click event has a related event handler, and if it has, the event handler is operated.
Event Arguments:
ASP.Net event handlers usually take two parameters and return void. The first parameter shows the object raising the second parameter and the event is known as the event argument.
The general syntax of an event is:
|
private void EventName (object sender, EventArgs e);
|
Application and Session Events:
The most important application functions are:
- Application_Start . it is raised when the application/website is started
- Application_End . it is raised when the application/website is stopped
Same as, the most used Session events are:
- Session_Start . it is raised when a user first requests a page from the application
- Session_End . it is raised when the session ends
Page and Control Events:
Common page and control events are:
- DataBinding . raised when a control bind to a data source
- Disposed . when the page or the control is released
- Error . it is an page event, occurs when an unhandled exception is thrown
- Init . raised when the page or the control is initialized
- Load . raised when the page or a control is loaded
- PreRender . raised when the page or the control is to be rendered
- Unload . raised when the page or control is unloaded from memory
Event Handling Using Controls:
All ASP.Net controls are prepared as classes, and they have functions which are invoked when user performs specific action on them. For example, when a user selects a button the 'Click' event is happened. For handling these events there are in-built event handlers and attributes. To respond to an event, the event handler is programmed.
By default Visual Studio prepares an event handler by adding a Handles clause on the Sub function. This clause names event and the control that the function handles.
The asp tag for a button control:
|
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
|
The event handler for the Click event:
|
Protected Sub btnCancel_Click(ByVal sender As Object,
ByVal e As System.EventArgs)
Handles btnCancel.Click
End Sub
|
An event may also be coded without a Handles clause. Then the handler has to name according to the related event attribute of the control.
The asp tag for a button control:
|
<asp:Button ID="btnCancel" runat="server" Text="Cancel"
Onclick="btnCancel_Click" />
|
The event handler for the Click event:
|
Protected Sub btnCancel_Click(ByVal sender As Object,
ByVal e As System.EventArgs)
End Sub
|
The common control events are:
|
Event
|
Attribute
|
Controls
|
|
Click
|
OnClick
|
Button, image button, link button, image map
|
|
Command
|
OnCommand
|
Button, image button, link button
|
|
TextChanged
|
OnTextChanged
|
Text box
|
|
SelectedIndexChanged
|
OnSelectedIndexChanged
|
Drop-down list, list box, radio button list, check box list.
|
|
CheckedChanged
|
OnCheckedChanged
|
Check box, radio button
|
Some events cause the form to be ordered back to the server immediately, these are known as the postback events. For example, the Button.Click, click events like. Some functions are not posted back to the server immediately; these are known as non-postback events.
For example, the modify events or selection events, such as, TextBox.TextChanged or CheckedChanged, CheckBox. The nonpostback events should be build to post back immediately by giving their AutoPostBack property to true.
Default Events:
The basic default event for the Page object is the Load event. Same as every control has a default event. For example, default event for the button function is the Click event.
The default event handler should be prepared in Visual Studio, just by double selecting the control in design view. The following table gives some of the default events for common controls:
|
Control
|
Default Event
|
|
AdRotator
|
AdCreated
|
|
BulletedList
|
Click
|
|
Button
|
Click
|
|
Calender
|
SelectionChanged
|
|
CheckBox
|
CheckedChanged
|
|
CheckBoxList
|
SelectedIndexChanged
|
|
DataGrid
|
SelectedIndexChanged
|
|
DataList
|
SelectedIndexChanged
|
|
DropDownList
|
SelectedIndexChanged
|
|
HyperLink
|
Click
|
|
ImageButton
|
Click
|
|
ImageMap
|
Click
|
|
LinkButton
|
Click
|
|
ListBox
|
SelectedIndexChanged
|
|
Menu
|
MenuItemClick
|
|
RadioButton
|
CheckedChanged
|
|
RadioButtonList
|
SelectedIndexChanged
|
Example:
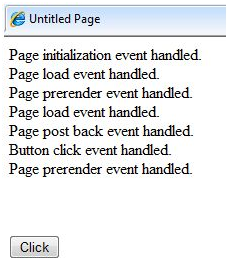
This example has a regular page with a button control and a label control on it. As the page events like, Page_Load, Page_PreRender, Page_Init etc. takes place, it transmit a message, which is shown by the label control. When the button is pressed, the Button_Click event is raised and that also gives a message to be displayed on the label.
Prepare a new website and drag a button control and a label control on it from the control tool box. Selecting the properties window, get the IDs of the controls as .btnclick. and .lblmessage. Respectively. Give the Text property of the Button control as 'Click'.
The markup file (.aspx):
|
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="eventdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblmessage" runat="server" >
</asp:Label>
<br />
<br />
<br />
<asp:Button ID="btnclick" runat="server" Text="Click"
onclick="btnclick_Click" />
</div>
</form>
</body>
</html>
|
Double click on the design view to change to the code behind file. The Page_Load is automatically started without any code in it. Write down the following self-explanatory code lines:
|
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace eventdemo
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblmessage.Text += "Page load event handled. <br />";
if (Page.IsPostBack)
{
lblmessage.Text += "Page post back event handled.<br/>";
}
}
protected void Page_Init(object sender, EventArgs e)
{
lblmessage.Text += "Page initialization event handled.<br/>";
}
protected void Page_PreRender(object sender, EventArgs e)
{
lblmessage.Text += "Page prerender event handled. <br/>";
}
protected void btnclick_Click(object sender, EventArgs e)
{
lblmessage.Text += "Button click event handled. <br/>";
}
}
}
|
Run the page. The label defines page load, page initialization and the page pre-render parts. Click the button to see changes:

Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Event handling in ASP.Net questions? Event handling in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Event handling in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Event handling in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Event handling in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours