Database Acess in ASP.Net:
ASP.Net allows the subsequent sources of data to be accessed and used:
- Databases (e.g., Access, SQL Server, Oracle, MySQL)
- XML documents
- Business Objects
- Flat files
ASP.Net hides the complex processes of data access and gives much higher level of classes and objects through which data is taken easily. These classes secrete all complex coding for connection, data retrieving, data manipulation and data querying.
ADO.Net is the technology that gives the bridge between several ASP.Net control objects and the backend data source. We will come to ADO.Net in due to time.
Retrieve and display data:
It takes two kinds of data controls to retrieve and show data in ASP.Net:
1. A data source control . it organize the connection to the data, chosen of data and other jobs like caching and paging of data etc.
2. A data view control . it binds and shows the data and allows data manipulation.
We will define the data binding and data source controls in details later. In that part, we will use a SqlDataSource control to take data and a GridView control to show and manipulate data.
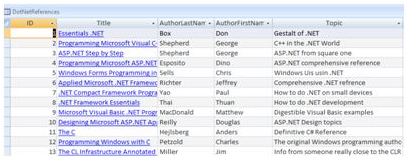
We will also use an Access database, which has information about .Net books available in the market. Name of our database is ASPDotNetStepByStep.mdb and we will need the data table DotNetReferences.
The table has the subsequent columns: ID, Title, AuthorFirstName, AuthorLastName, Topic, and Publisher.
Here is a view of the data table:

Let us directly move to action, take the subsequent steps:
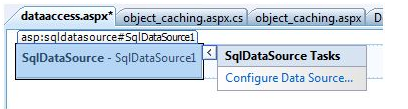
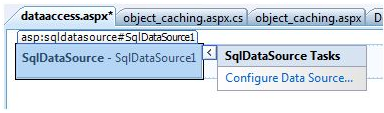
(1) make a web site and add a SqlDataSourceControl on the web form.

(2) Click on the Configure Data Source Link.

(3) Click on the New Connection button to establish connection with a database.

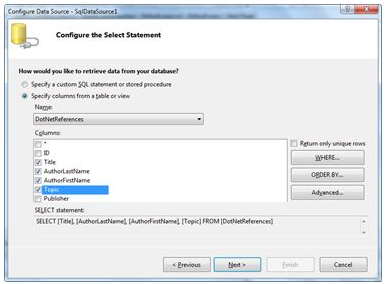
(4) Once the connection is set up, you may save it for further use. At the next step, you are asked to configure the select statement:

(5) Choose the columns and click next to complete the parts. See the WHERE, ORDER BY, AND the Advanced. Buttons. These buttons gives you to provide the where clause, order by clause and state the insert, update and delete commands of SQL respectively. This method, you can control the data.
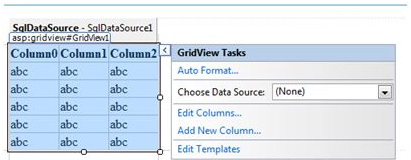
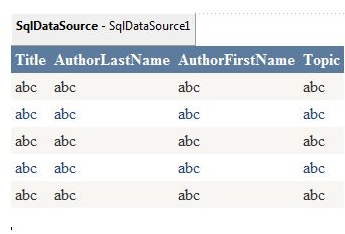
(6) Add a GridView control on the form. select the data source and format the control using AutoFormat option.

(7) After this the formatted GridView control shows the column headings, and the application is ready to run.

(8) Finally Run the application

The content file code:
|
<%@ Page Language="C#"
AutoEventWireup="true"
CodeBehind="dataaccess.aspx.cs"
Inherits="datacaching.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1"
runat="server"
ConnectionString=
"<%$ ConnectionStrings:ASPDotNetStepByStepConnectionString%>"
ProviderName=
"<%$ ConnectionStrings:
ASPDotNetStepByStepConnectionString.ProviderName %>"
SelectCommand="SELECT [Title], [AuthorLastName],
[AuthorFirstName], [Topic]
FROM [DotNetReferences]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1"
runat="server"
AutoGenerateColumns="False"
CellPadding="4"
DataSourceID="SqlDataSource1"
ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="AuthorLastName"
HeaderText="AuthorLastName"
SortExpression="AuthorLastName" />
<asp:BoundField DataField="AuthorFirstName"
HeaderText="AuthorFirstName"
SortExpression="AuthorFirstName" />
<asp:BoundField DataField="Topic"
HeaderText="Topic" SortExpression="Topic" />
</Columns>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775"
ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6"
Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True"
ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
</form>
</body>
</html>
|
Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Database Acess in ASP.Net questions? Database Acess in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Database Acess in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Database Acess in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Database Acess in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours