Custom Controls in ASP.Net
ASP.Net gives the users to make controls. These user describes controls are divided into:
- User controls
- Custom controls
User Controls:
User controls acts as like miniature ASP.Net pages, or web page, which should be used by many another pages. These are prepared from the System.Web.UI.UserControl class. These controls have the subsequent characteristics.
- They have an .ascx extension.
- They may not has any <html>, <body> or <form> tags.
- They have a Control directive instead of a Page directive.
To understand the concept let us make a simple user control, which will operate as footer for the web pages. To make and use the user control, take the given steps:
- Makes a new web application.
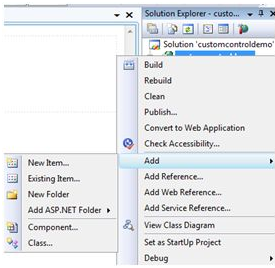
- Right click on the project folder on the Solution Explorer and select included New Item.

Select Web User Control from the included New Item dialog box and name it footer.ascx. Starting footer.ascx has only a Control directive
|
<%@ Control Language="C#" AutoEventWireup="true"
CodeBehind="footer.ascx.cs"
Inherits="customcontroldemo.footer" %>
|
Add the subsequent code to the file:
|
<table>
<tr>
<td align="center"> Copyright ©2010 TutorialPoints Ltd.</td>
</tr>
<tr>
<td align="center"> Location: Hyderabad, A.P </td>
</tr>
</table>
|
To include the user control to your web page, you have to add the Register directive and an instance of the user control to the page. The subsequent code indicates the content file:
|
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx"
TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server"
Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server"
onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
|
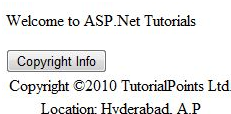
When run, the page indicates the footer and this control could be used in all the pages of your site.

Observe the following:
(1): The Register directive denotes a tag name as well as tag prefix for the control.
|
<%@ Register Src="~/footer.ascx" TagName="footer"
TagPrefix="Tfooter" %>
|
(2): This tag prefix and name could be used while including the user control on the page:
|
<Tfooter:footer ID="footer1" runat="server" />
|
Custom Controls:
Custom controls are defined as individual assemblies. They are compiled into a dynamic link library (DLL) and used as any another ASP.Net server control. They should be prepared in either of the subsequent way:
- By starting a custom control from an existing control
- By starting a new custom control combing two or more existing controls
- By starting from the base control class
To understand the concept, let us make a custom control, which will simply render a text message on the browser. To make that control, take the given steps:
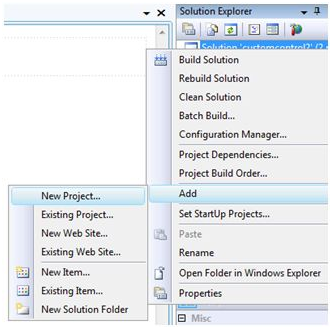
Make a new website. Right click the solution (not the project) at the top of the tree in the Solution Explorer.

In the New Project dialog box, choose ASP.Net Server Control from the project templates.

The above step includes a new project and makes a complete custom control to the solution, known ServerControl1. In this example, let us name the project CustomControls. To take this control, this have to be added as a reference to the web site before registering it on a page. To include a reference to the existing project, right click on the project, and press Add Reference.
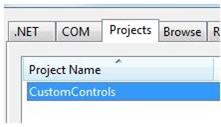
Choose the CustomControls project from the Projects tab of the include Reference dialog box. The Solution Explorer could display the reference.

To need the control on a page, include the Register directive just below the @Page directive:
|
<%@ Register Assembly="CustomControls"
Namespace="CustomControls"
TagPrefix="ccs" %>
|
Next you can use the control, like any other controls.
|
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server"
Text = "I am a Custom Server Control" />
</div>
</form>
|
When run the Text property of the control is rendered on the browser:

Working with a Custom Control:
In the last example, the value for the Text attributes of the custom control was set. ASP.Net included this property by default, when the control was prepared. The code at the back file of the control will reveal this:
|
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1
runat=server></{0}:ServerControl1>")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(
HtmlTextWriter output)
{
output.Write(Text);
}
}
}
|
The above code is automatically created for a custom control. Methods and Events should be added to the custom control class.
Example:
Let us illustrate the previous custom control named SeverControl1. Let us provide it a function named 'checkpalindrome', which will provide it a power to check for palindromes.
Palindromes are words/literals that spell the similar when reversed. We will take simple words for this example.
Extend the code for the custom control, which could look as:
|
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1
runat=server></{0}:ServerControl1>")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(
HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else{
return false;
}
}
else
{
return false;
}
}
}
}
|
When you modify the code for the control, you have to create the solution by clicking Build --> Build Solution, so that the modifies are reflected in your project. include a text box and a button control to the page, so that the user may give a text, it is checked for palindrome, when the button is pressed.
|
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" Width="198px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server"
onclick="Button1_Click"
Text="Check Palindrome" Width="132px" />
<br />
<br />
<ccs:ServerControl1 ID="ServerControl11"
runat="server" Text = "" />
</div>
</form>
|
The Click event handler for the button simply takes the text from the text box to the text property of the custom control.
|
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
|
When run, the control successfully checks palindromes.

Observe the subsequent:
(1) When you include a reference to the custom control, it is included to the toolbox and you may directly use it from the toolbox like any other control.
(2) The RenderContents function of the custom control class has been overridden here; you may include your own function and events.
(3) The RenderContents functions take a parameter of HtmlTextWriter type, which is responsible for providing on the browser.
Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Custom Controls in ASP.Net questions? Custom Controls in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Custom Controls in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Custom Controls in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Custom Controls in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours