Calenders in ASP.Net:
The calendar control is a usually rich web control, which gives the following capabilities:
- Showing one month at a time
- Choosing a day, a week or a month
- Choosing a range of days
- Moving from month to month
- Controlling the show of the days programmatically
The basic syntax for include a calendar control is:
|
<asp:Calender ID = "Calendar1" runat = "server"></asp:Calender>
|
Properties and Events of the Calendar Control
The calendar control has many types and events, using which you may customize the actions and display of the control. The following table gives some important properties of the Calendar control:
|
Properties
|
Description
|
|
Caption
|
Sets or gets the caption for the calendar control.
|
|
CaptionAlign
|
Sets or gets the alignment for the caption.
|
|
CellPadding
|
Sets or gets the number of space between the data and the cell.s border.
|
|
CellSpacing
|
Sets or gets the space between cells.
|
|
DayHeaderStyle
|
Sets the style properties for the section that displays the day of the week.
|
|
DayNameFormat
|
Sets or gets format of days of the week.
|
|
DayStyle
|
Gets the style properties for the days in the displayed month.
|
|
FirstDayOfWeek
|
Sets or gets the day of week to display in the first column.
|
|
NextMonthText
|
Sets or gets the text for next month navigation control; default value is >
|
|
NextPrevFormat
|
Sets or gets the format of the next and previous month navigation control.
|
|
OtherMonthDayStyle
|
Gets the style properties for the days on the Calendar control that are not in the displayed month.
|
|
PrevMonthText
|
Sets or gets the text for previous month navigation control; default value is <
|
|
SelectedDate
|
Sets or gets the selected date.
|
|
SelectedDates
|
Sets a collection of DateTime objects representing the selected dates.
|
|
SelectedDayStyle
|
Sets the style properties for the selected dates.
|
|
SelectionMode
|
Sets or gets the selection mode that specifies whether the user can select a single day, a week or an entire month.
|
|
SelectMonthText
|
Sets or gets the text for the month selection element in the selector column.
|
|
SelectorStyle
|
Sets the style properties for the week and month selector column.
|
|
SelectWeekText
|
Sets or gets the text displayed for the week selection element in the selector column.
|
|
ShowDayHeader
|
Sets or gets the value indicating whether the heading for the days of the week is displayed.
|
|
ShowGridLines
|
Sets or gets the value indicating whether the gridlines would be shown.
|
|
ShowNextPrevMonth
|
Sets or gets a value indicating whether next and previous month navigation elements are shown in the title section.
|
|
ShowTitle
|
Sets or gets a value indicating whether the title section is displayed.
|
|
TitleFormat
|
Sets or gets the format for the title section.
|
|
Titlestyle
|
Set the style properties of the title heading for the Calendar control.
|
|
TodayDayStyle
|
Sets the style properties for today's date on the Calendar control.
|
|
TodaysDate
|
Sets or gets the value for today.s date.
|
|
UseAccessibleHeader
|
Sets or gets a value that indicates whether to render the table header <th> HTML element for the day headers instead of the table data <td> HTML element.
|
|
VisibleDate
|
Sets or gets the date that specifies the month to display.
|
|
WeekendDayStyle
|
Sets the style properties for the weekend dates on the Calendar control.
|
The Calendar control has the following three most important events that allow the developers to program the calendar control. These are:
|
Events
|
Description
|
|
SelectionChanged
|
It is increased when a day, a week or an entire month is selected
|
|
DayRender
|
It is increased when each data cell of the calendar control is rendered.
|
|
VisibleMonthChanged
|
It is increased when user changes a month
|
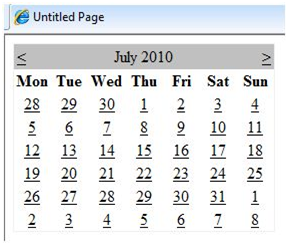
Working with the Calendar Control
Putting a bare-bone calendar control without any code following file gives a workable calendar to a site, which indicates the month and days of the year. It also gives navigating to next and various months.

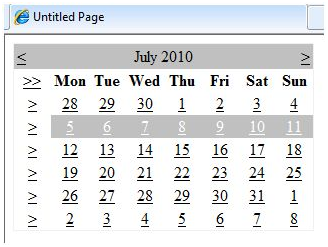
Calendar controls gives the users to choose a single day, a week or a whole month. This is done by using the SelectionMode property. This property has the given values:
|
Properties
|
Description
|
|
Day
|
To choose a single day
|
|
DayWeek
|
To choose a single day or an entire week
|
|
DayWeekMonth
|
To choose a single day, a week or an entire month
|
|
None
|
Nothing can be choose
|
The syntax for selecting days:
|
<asp:Calender ID = "Calendar1"
runat = "server"
SelectionMode="DayWeekMonth">
</asp:Calender>
|
When the selection mode is set to the value DayWeekMonth, an extra column with the > symbol seems for choosing the week and a >> symbol seems to the left of the days' name for choosing the month.

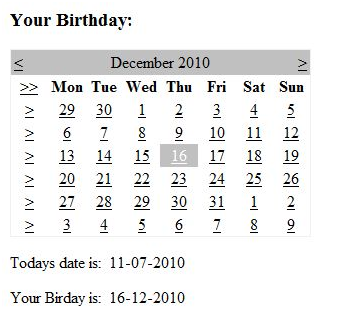
Example:
The following example defines selecting a date and shows the date in a label:
The content file:
|
<%@ Page Language="C#"
AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1"
runat="server"
SelectionMode="DayWeekMonth"
onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
|
The event handler for the event SelectionChanged:
|
protected void Calendar1_SelectionChanged(object sender,
EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
|
When the file execute could produce the following output:

Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Calenders in ASP.Net questions? Calenders in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Calenders in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Calenders in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Calenders in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours