Ajax Controls in ASP.Net:
AJAX stands for Asynchronous JavaScript and XML. This is a cross platform methods which speeds up response time. The AJAX server controls include script to the page which is run and processed by the browser.
However like other ASP.Net server controls, these AJAX server controls also may have function and event handlers related with them, which are processed on the server side.
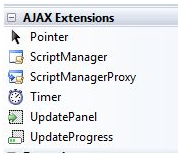
The control toolbox in the Visual Studio IDE has a set of controls known as the 'AJAX Extensions'

The ScriptManager Control
The ScriptManager control is the very important control and must be current on the page for other controls to work.
It has the basic syntax:
|
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
|
If you make an 'Ajax Enabled site' or add an 'AJAX Web Form' from the 'Add Item' dialog box, the web form automatically has the script manager control. The ScriptManager control takes care of the client-side script for all the server side controls.
The UpdatePanel Control:
The UpdatePanel control is a container control and defines from the Control class. It performs as a container for the child controls within it and does not have its own interface. When a control under it triggers a post back, the UpdatePanel intervenes to started the post asynchronously and update just that portion of the page.
For example, if a button control is under the update panel and it is pressed, only the controls within the update panel will be affected, the controls on the other parts of the page will not be affected. This is known the partial post back or the asynchronous post back.
Example:
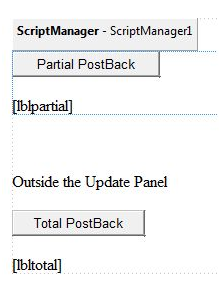
Add an AJAX web form in your application. It will hold the script manager control by default. Insert an update panel. Place a button control along with a label control within the update panel control. Place other set of button and label under the panel.
The design view looks as follows:

The source file is as follows:
|
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server"
onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p>
</p>
<p>
Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server"
onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
|
Both the button controls have same programming code for the event handler:
|
string time = DateTime.Now.ToLongTimeString();
lblpartial.Text = "Showing time from panel" + time;
lbltotal.Text = "Showing time from outside" + time;
|
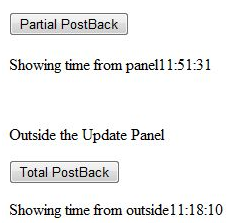
Observe that when the page is execute, if the total post back button is pressed, it updates time in both the labels but if the partial post back button is shown, it only updates the label within the update panel.

A page may has more than one update panel with each panel having other controls like a grid and showing different part of data.
When a total post back happens, the content of the update panel is updated by default. This default mode should be modified by changing the UpdateMode property of the control. Let us look at other properties of the update panel.
Properties of the UpdatePanel Control:
The subsequent table indicates the properties of the update panel control:
|
Properties
|
Description
|
|
ChildrenAsTriggers
|
This property shows whether the post backs are coming from the child controls which will cause the update panel to refresh.
|
|
ContentTemplate
|
It is the content template and describes what appears in the update panel when it is rendered.
|
|
ContentTemplateContainer
|
Retrieves the dynamically prepared template container object and used for adding child controls programmatically.
|
|
IsInPartialRendering
|
Denotes whether the panel is being updated as part of the partial post back.
|
|
RenderMode
|
Denotes the render modes. The available modes are Block and Inline.
|
|
UpdateMode
|
Sets or Gets the rendering mode by determining some conditions.
|
|
Triggers
|
Describes the collection trigger objects every corresponding to an event causing the panel to refresh automatically.
|
Methods of the UpdatePanel Control:
The subsequent table defines the methods of the update panel control:
|
Methods
|
Description
|
|
CreateContentTemplateContainer
|
Makes a Control object that acts as a container for child controls that define the UpdatePanel control's content.
|
|
CreateControlCollection
|
Returns the collection of all controls that are contained in the UpdatePanel control.
|
|
Initialize
|
Started the UpdatePanel control trigger collection if partial-page rendering is enabled.
|
|
Update
|
Causes an update of the content of an UpdatePanel control.
|
The nature of the update panel lies upon the values of the UpdateMode property and ChildrenAsTriggers property:
|
UpdateMode
|
ChildrenAsTriggers
|
Effect
|
|
Always
|
False
|
Illegal parameters.
|
|
Always
|
True
|
UpdatePanel refreshes if entire page refreshes or a child control on it posts back.
|
|
Conditional
|
False
|
UpdatePanel refreshes if entire page refreshes or a triggering control outside it initiates a refresh.
|
|
Conditional
|
True
|
UpdatePanel refreshes if entire page refreshes or a child control on it posts back or a triggering control outside it starts a refresh.
|
The UpdateProgress Control:
The UpdateProgress control gives a sort of feedback on the browser while one or more update panel controls are being modified. For example while a user logs in or waits for server response while operating some database oriented job.
It gives a visual acknowledgement like "Loading page...", showing the work is in progress.
The syntax for the UpdateProgress control is:
|
<asp:UpdateProgress ID="UpdateProgress1"
runat="server"
DynamicLayout="true"
AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
|
The above snippet shows a simple message within the ProgressTemplate tag, however it should be an image or other relevant controls. The UpdateProgress control will show for each asynchronous postback unless it is related to a single update panel using the AssociatedUpdatePanelID property.
Properties of the UpdateProgress Control
The subsequent table shows the properties of the update progress control:
|
Properties
|
Description
|
|
AssociatedUpdatePanelID
|
Sets and gets the ID of the update panel with which this control is related.
|
|
Attributes
|
Sets or gets the cascading style sheet (CSS) attributes of the UpdateProgress control.
|
|
DisplayAfter
|
Sets and gets the time in milliseconds after which the progress template is shown. The default is 500.
|
|
DynamicLayout
|
Denotes whether the progress template is dynamically rendered.
|
|
ProgressTemplate
|
Denotes the template displayed during an asynchronous post back which takes more time than the DisplayAfter time.
|
Methods of the UpdateProgress Control
The following table shows the methods of the update progress control:
|
Methods
|
Description
|
|
GetScriptDescriptors
|
Returns a list of elements, behaviors, and client controls that are needed for the UpdateProgress control's client functionality.
|
|
GetScriptReferences
|
Gives a list of client script library dependencies for the UpdateProgress control.
|
The Timer Control:
The timer control is used to start the post back automatically. This should be done in two ways:
(1) Setting the Triggers property of the UpdatePanel control:
|
<Triggers>
<asp:AsyncPostBackTrigger
ControlID="btnpanel2"
EventName="Click" />
</Triggers>
|
(2) Placing a timer control directly under the UpdatePanel to operate as a child control trigger. A single timer may be the trigger for multiple UpdatePanels.
|
<asp:UpdatePanel ID="UpdatePanel1"
runat="server"
UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server"
Height="101px" Width="304px">
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
|
Email based ASP.Net assignment help - homework help at Expertsmind
Are you searching ASP.Net expert for help with Ajax Controls in ASP.Net questions? Ajax Controls in ASP.Net topic is not easier to learn without external help? We at www.expertsmind.com offer finest service of ASP.Net assignment help and ASP.Net homework help. Live tutors are available for 24x7 hours helping students in their Ajax Controls in ASP.Net related problems. Computer science programming assignments help making life easy for students. We provide step by step Ajax Controls in ASP.Net question's answers with 100% plagiarism free content. We prepare quality content and notes for Ajax Controls in ASP.Net topic under ASP.Net theory and study material. These are avail for subscribed users and they can get advantages anytime.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving ASP.Net queries in excels and word format.
- Best tutoring assistance 24x7 hours