About tiled layers:
TiledLayer allows us to define large backgrounds by building them from a small set of basic tiles. Once a TiledLayer has been created it can be placed where we want and TiledLayers can also overlay one another. So in complicated games we can have multiple moving backgrounds.
Defining tiles
To create a TiledLayer we start with an image object, based on a Portable Network Graphics file. For example:
Image image = Image.createImage("/res/background.png");
Each TiledLayer is made up of cells, which are all the same size and shape, and arranged in a rectangular grid of rows and columns. The number of rows and columns, and the size of each cell measured in pixels, are specified in the arguments to the TiledLayer constructor. The image object is broken up into tiles of the same size as the cells, working from left to right and top to bottom. Each tile is given an index number, starting at 1 (not 0!).
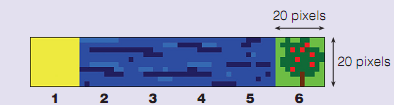
In our game we've used the image file shown in Figure 2. This is enlarged 5 times so you can see it better; the actual size is 120 pixels wide 6 20 pixels high.

Figure: Tile index numbers
Constructing a TiledLayer
To construct a TiledLayer with 3 columns and 4 rows, with each cell 20 6 20 pixels, we'd use:
TiledLayer backgroundLayer = new TiledLayer(3, 4, image, 20, 20);
This breaks the image up into six indexed 20 6 20 tiles: index 1 representing a patch of sand, index numbers 2-5 representing water effects (we'll explain why there are four of these in a moment) and index 6 showing a tree. The tiles are also associated with the background layer, which has 12 cells, in a grid 3 columns wide by 4 rows high.
Tiles do not have to be square, as long as they are all the same size, and the image doesn't have to be a strip, as long as it is rectangular. The tile size must fit an exact number of times into the image size, though (so we couldn't use the image above if we wanted 15 6 15 tiles, for example).
Once we have created a TiledLayer we specify which tile should go in each of the cells using the setCell(int col, int row, int tileIndex) method. For example:
backgroundLayer.setCell(3, 2, 6);
places a copy of tile index 6 (the tree) at column 3 row 2. A given tile can be used in as many cells as we like, although each cell contains only one tile.
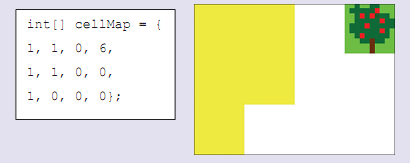
It would be very tedious to fill large backgrounds by having a separate program statement for every cell! Instead we define an integer array, which represents the tile index to be used for each cell. If the cell is to remain empty we use 0 for the tile index. Then we loop through the array setting the cells as we go. Figure 3 shows an array and the resulting TiledLayer.

Figure: An array and the resulting Tiledlayer
Animated tiles
To make backgrounds a bit more interesting, tiles can be animated. Animated tiles are assigned negative index numbers: -1, -2 and so on. In our game the water is animated to create an impression of waves. To do this we first define an animated tile associated with the ‘water' tile 2 in Figure 2:
backgroundLayer.createAnimatedTile(2);
This is the first animated tile, so it has index -1. In order to make the water change, all we need to do is assign a different water tile to animated tile -1:
backgroundLayer.setAnimatedTile(-1, 3);
This will make all the cells that have been given tile index -1 switch from showing water tile index 2 to water tile index 3. By repeatedly cycling through tiles 2, 3, 4, 5 and back to 2 the water is made to seem to ripple. This is the reason for our four water tiles in Figure.
If you examine the helper method createBackground() in class Game you will see how we have created an 8 6 8 TiledLayer, with areas of sand (index 1), animated water (index -1) and trees (index 6). This provides the background for our game.
Java Assignment Help - Java Homework Help
Struggling with java programming language? Are you not finding solution for your About tiled layers homework and assignments? Live About tiled layers experts are working for students by solving their doubts & questions during their course studies and training program. We at Expertsmind.com offer About tiled layers homework help, java assignment help and About tiled layers projects help anytime from anywhere for 24x7 hours. Computer science programming assignments help making life easy for students.
Why Expertsmind for assignment help
- Higher degree holder and experienced experts network
- Punctuality and responsibility of work
- Quality solution with 100% plagiarism free answers
- Time on Delivery
- Privacy of information and details
- Excellence in solving java programming language queries in excels and word format.
- Best tutoring assistance 24x7 hours